편집 요약 없음 |
편집 요약 없음 |
||
| (사용자 2명의 중간 판 13개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
< | <div class="flex flex-col gap-4 mt-4 lg:mt-0"> | ||
< | <!---- header 슬라이드 시작 ----> | ||
<!-- | <div id="header" class="splide rounded-lg overflow-hidden shadow"> | ||
< | <div class="splide__track"> | ||
<ul class="splide__list"> | |||
< | <!--1번 슬라이드--><li class="splide__slide flex justify-center items-center h-[200px] lg:h-[300px]" style="background-color: #ffffff;"><html><a href="https://evewiki.postype.com/membership_plans" title="포스타입 정기 구독으로 이브위키를 후원해주세요!"><img loading="lazy" class="object-cover" src="/mainpage/230806/mainpage_banner_img_230813.webp"></a></html></li> | ||
< | </ul> | ||
< | </div> | ||
< | <!--페이지 번호--><div class="pagination absolute rounded-full -mt-12 right-3 bg-black/50 text-xs p-2 text-white"><span id="header__slide-current"></span><span> / </span><span id="header__slide-length"></span></div> | ||
< | </div> | ||
<!---- header 슬라이드 끝 ----> | |||
<!---- 위키 인포 블록 시작 ----> | |||
</ | <!-- 오늘의 세계관, 카카오톡, 문의, 후원계좌 --> | ||
< | <div class="flex flex-col lg:flex-row gap-4 w-full"> | ||
<!-- 오늘의 세계관 커버 --> | |||
<div class="flex flex-col w-full gap-4 lg:w-1/2"> | |||
<!---- recommend 슬라이드 시작 ----> | |||
<div id="recommend" class="splide hidden lg:block rounded-lg overflow-hidden border border-solid border-transparent dark:border-evewiki-040 shadow"> | |||
<div class="splide__track"> | |||
<ul class="splide__list"> | |||
<!--1번 슬라이드--><li class="splide__slide !mx-2 shadow overflow-hidden relative">[[플로라 유니버스|<div class="w-full h-full pb-[100%] flex justify-center items-center relative cursor-pointer"><div class="absolute top-0 left-0 h-full w-full select-none items-center justify-center object-cover hidden"></div><html><img loading="lazy" class="absolute top-0 left-0 h-full w-full select-none object-cover visible after:content-[''] after:pb-[100%] after:block" src="/mainpage/230826/1x/플로라_유니버스.webp"></html></div> | |||
<!--1번 슬라이드 설명구--><div class="recommend__description absolute bottom-0 left-0 w-full px-8 pb-8"><div class="text-3xl text-white font-black">플로라 유니버스</div><div class="mt-2 text-xs text-white opacity-80">한국 정치를 우리들 생각대로 만들어보자!</div><div class="mt-3 mb-2 flex items-center gap-x-2"><span class="px-1 rounded bg-[--ew-spec-brand-secondary] text-[10px] text-white font-black leading-4">evewiki Only</span><span class="px-1 rounded bg-red-600 text-[10px] text-white font-black leading-4">HOT</span><span class="text-[10px] text-white leading-4">대체역사·정치</span></div></div>]]</li> | |||
<!--2번 슬라이드--><li class="splide__slide !mx-2 shadow overflow-hidden relative">[[한나라닷컴|<div class="w-full h-full pb-[100%] flex justify-center items-center relative"><div class="absolute top-0 left-0 h-full w-full select-none items-center justify-center object-cover hidden"></div><html><img loading="lazy" class="absolute top-0 left-0 h-full w-full select-none object-cover visible after:content-[''] after:pb-[100%] after:block" src="/mainpage/230826/1x/한나라닷컴.webp"></html></div> | |||
<!--2번 슬라이드 설명구--><div class="recommend__description absolute bottom-0 left-0 w-full px-8 pb-8"><div class="text-3xl text-white font-black">한나라닷컴</div><div class="mt-2 text-xs text-white opacity-80">종신집권을 향해 나아가는 여전사 나경원의 국회 분투기</div><div class="mt-3 mb-2 flex items-center gap-x-2"><span class="px-1 rounded bg-[--ew-spec-brand-secondary] text-[10px] text-white font-black leading-4">evewiki Only</span><span class="px-1 rounded bg-red-600 text-[10px] text-white font-black leading-4">HOT</span><span class="text-[10px] text-white leading-4">대체역사·정치</span></div></div>]]</li> | |||
</ul> | |||
</div> | |||
</div> | |||
<!---- recommend 슬라이드 끝 ----> | |||
<!-- 오늘의 세계관 --> | |||
<div class="flex flex-col p-6 bg-white dark:bg-evewiki-010 transition-colors border border-solid border-transparent dark:border-evewiki-040 rounded-lg shadow"> | |||
<div class="relative flex flex-col gap-5"> | |||
<!-- 오늘의 세계관 헤더 --> | |||
<div class="flex items-center justify-between"> | |||
<!-- 제목부 (content/title) --> | |||
<div class="text-xl">추천세계관: [[{{이브위키:오늘의 세계관/목록}}]]</div> | |||
<!-- 더보기 (append) --> | |||
<div class="text-xs">[[{{이브위키:오늘의 세계관/목록}}|더보기<html> | |||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24" height="24" viewBox="0 0 24 24" style="font-size: 16px; height: 16px; width: 16px; margin-bottom: -3px;"> | |||
<!-- | <path fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="m9 6l6 6l-6 6"></path> | ||
< | </svg></html>]]</div> | ||
<!-- 더보기 끝 --> | |||
</div> | |||
<!-- 오늘의 세계관 헤더 끝 --> | |||
< | <!-- 오늘의 세계관 본문 --> | ||
<div class="lg:hidden max-h-[500px] overflow-hidden">{{이브위키:오늘의 세계관}}</div> | |||
<html><div class="today_recommend absolute lg:hidden -bottom-6 -left-6 flex items-end justify-center w-[calc(100%+3rem)] h-64 rounded-lg" style="/*backdrop-filter: blur(7.5px)*/; /*-webkit-mask: linear-gradient(0deg, hsl(0, 0%, 0%) 50%, hsla(0, 0%, 0%, 0.738) 59.5%, hsla(0, 0%, 0%, 0.541) 67%, hsla(0, 0%, 0%, 0.382) 73.5%, hsla(0, 0%, 0%, 0.278) 78.25%, hsla(0, 0%, 0%, 0.194) 82.5%, hsla(0, 0%, 0%, 0.126) 86.5%, hsla(0, 0%, 0%, 0.075) 90.1%, hsla(0, 0%, 0%, 0.042) 93.05%, hsla(0, 0%, 0%, 0.021) 95.5%, hsla(0, 0%, 0%, 0.008) 97.6%, hsla(0, 0%, 0%, 0.002) 99.1%, hsla(0, 0%, 0%, 0) 100%);*/"></html>[[{{이브위키:오늘의 세계관/목록}}|<div class="flex items-center justify-center mb-12 px-3 py-2 bg-evewiki-main dark:bg-evewiki-secondary text-white rounded-xl shadow">'''{{이브위키:오늘의 세계관/목록}} 바로가기'''</div>]]<html></div></html> | |||
{{#CSS: | |||
.today_recommend { | |||
background: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1) 90%); | |||
} | |||
.dark .today_recommend { | |||
background: linear-gradient(to bottom, #15172000, #151720 90%); | |||
} | |||
.today_recommend a:hover, | |||
.today_recommend a:focus { text-decoration: none !important; } | |||
.marx { display: none !important; } | |||
}} | |||
<!-- 오늘의 세계관 본문 끝 --> | |||
</div> | |||
</div> | |||
<!-- 오늘의 세계관 끝 --> | |||
<!-- 공지 공고 기타 --> | |||
<div class="hidden lg:flex items-center justify-between w-full px-6 py-3 bg-white dark:bg-evewiki-010 transition-colors border border-solid border-transparent dark:border-evewiki-040 rounded-lg shadow"> | |||
<!-- 제목부 --> | |||
<div class="text-xs plainlinks"><span class="px-1 rounded bg-red-600 text-[10px] text-white leading-4">공지</span> [https://evewiki.kr/everest/notice/2880 제5대 이브위키 운영자 선거 공고]</div> | |||
<!-- 일자 --> | |||
<div class="text-xs opacity-50">2024. 6. 30.</div> | |||
<!-- 더보기 끝 --> | |||
</div> | |||
<!-- 공지 공고 기타 끝 --> | |||
</div> | |||
<!-- 오늘의 세계관 커버 끝 --> | |||
<!-- 이브레, 카카오톡, 메일 등 커버 --> | |||
<div class="flex flex-col gap-4 w-full lg:w-1/2"> | |||
<!-- 이브위키는 지금... --> | <!-- 이브위키는 지금... --> | ||
<div class=" | <div class="flex flex-col gap-5 w-full p-6 bg-white dark:bg-evewiki-010 transition-colors border border-solid border-transparent dark:border-evewiki-040 rounded-lg shadow"> | ||
<!-- 제목 --> | <!-- 제목 --> | ||
<div class=" | <div class="flex items-center justify-between"><span class="text-xl">이브위키는 지금...🔎</span><span class="opacity-50">업데이트 : {{LOCALYEAR}}년 {{LOCALMONTH1}}월 {{LOCALDAY}}일 {{LOCALTIME}}</span></div> | ||
<!-- 제목 끝 --> | <!-- 제목 끝 --> | ||
<!-- 내용 --> | |||
<div class="flex flex-row"> | |||
<div class="basis-full w-full"> | |||
<div class="flex flex-row"> | <div class="flex flex-row"> | ||
<!-- 전체 가입자 --> | <!-- 전체 가입자 --> | ||
<div class="flex basis-full w-1/2 | <div class="flex basis-full w-1/2"><div class="flex"> | ||
<div class=" | <div class="inline-flex items-center justify-center relative rounded-full text-info" style="width: 42px; height: 42px; margin-inline-end: 12px;"><html> | ||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24" height="24" viewBox="0 0 24 24" style="font-size: 24px; height: 24px; width: 24px;"> | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24" height="24" viewBox="0 0 24 24" style="font-size: 24px; height: 24px; width: 24px;"> | ||
<path fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 7a4 4 0 1 0 8 0a4 4 0 1 0-8 0M3 21v-2a4 4 0 0 1 4-4h4a4 4 0 0 1 4 4v2m1-17.87a4 4 0 0 1 0 7.75M21 21v-2a4 4 0 0 0-3-3.85"></path> | <path fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 7a4 4 0 1 0 8 0a4 4 0 1 0-8 0M3 21v-2a4 4 0 0 1 4-4h4a4 4 0 0 1 4 4v2m1-17.87a4 4 0 0 1 0 7.75M21 21v-2a4 4 0 0 0-3-3.85"></path> | ||
</svg></html>< | </svg></html><div class="absolute top-0 left-0 bottom-0 right-0 bg-current opacity-10 rounded-full"></div></div> | ||
<div class="flex flex-col">< | <div class="flex flex-col"><div class="text-xl">{{NUMBEROFUSERS}}</div><div class="text-xs">전체 가입자</div></div> | ||
</div></div> | </div></div> | ||
<!-- 전체 가입자 끝 --> | <!-- 전체 가입자 끝 --> | ||
<!-- 전체 문서 수 --> | <!-- 전체 문서 수 --> | ||
<div class="flex basis-full w-1/2 | <div class="flex basis-full w-1/2"><div class="flex"> | ||
<div class=" | <div class="inline-flex items-center justify-center relative rounded-full text-danger" style="width: 42px; height: 42px; margin-inline-end: 12px;"><html> | ||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24" height="24" viewBox="0 0 24 24" style="font-size: 24px; height: 24px; width: 24px;"> | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24" height="24" viewBox="0 0 24 24" style="font-size: 24px; height: 24px; width: 24px;"> | ||
<g fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2"> | <g fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2"> | ||
| 191번째 줄: | 99번째 줄: | ||
<path d="M17 21H7a2 2 0 0 1-2-2V5a2 2 0 0 1 2-2h7l5 5v11a2 2 0 0 1-2 2zM9 9h1m-1 4h6m-6 4h6"></path> | <path d="M17 21H7a2 2 0 0 1-2-2V5a2 2 0 0 1 2-2h7l5 5v11a2 2 0 0 1-2 2zM9 9h1m-1 4h6m-6 4h6"></path> | ||
</g> | </g> | ||
</svg></html>< | </svg></html><div class="absolute top-0 left-0 bottom-0 right-0 bg-current opacity-10 rounded-full"></div></div> | ||
<div class="flex flex-col">< | <div class="flex flex-col"><div class="text-xl">{{문서수}}</div><div class="text-xs">전체 문서 수</div></div> | ||
</div></div> | </div></div> | ||
<!-- 전체 문서 수 끝 --> | <!-- 전체 문서 수 끝 --> | ||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
<!-- 내용 끝 --> | <!-- 내용 끝 --> | ||
</div> | </div> | ||
<!-- 이브위키는 지금... 끝 --> | <!-- 이브위키는 지금... 끝 --> | ||
<!-- | <!-- 커버의 커버 --> | ||
<div class=" | <div class="flex flex-col sm:flex-row lg:flex-col gap-4 w-full"> | ||
<!-- 커버의 커버의 커버 --> | |||
<div class="flex flex-col sm:flex-row lg:flex-col gap-4 w-full"> | |||
<!-- | |||
<div class=" | |||
<!-- 카카오톡 --> | <!-- 카카오톡 --> | ||
<div class=" | <div class="w-full p-6 bg-white dark:bg-evewiki-010 transition-colors border border-solid border-transparent dark:border-evewiki-040 rounded-lg shadow"> | ||
<div class=" | <div class="flex items-center justify-between sm:justify-center lg:justify-between"><div class="block sm:hidden lg:block text-xl">카카오톡 채팅방</div>[[파일:카카오톡.png|x30px|link=https://open.kakao.com/o/gMzoEune]]</div> | ||
</div> | </div> | ||
<!-- 카카오톡 끝 --> | <!-- 카카오톡 끝 --> | ||
<!-- 메일 --> | <!-- 메일 --> | ||
<div class=" | <div class="w-full p-6 bg-white dark:bg-evewiki-010 transition-colors border border-solid border-transparent dark:border-evewiki-040 rounded-lg shadow"> | ||
<div class=" | <div class="flex items-center justify-between sm:justify-center lg:justify-between"><div class="block sm:hidden lg:block text-xl">문의하기</div>[[파일:메일.png|x30px|link=mailto:evewiki@yahoo.com]]</div> | ||
</div> | </div> | ||
<!-- 메일 끝 --> | <!-- 메일 끝 --> | ||
</div> | |||
<!-- 커버의 커버의 커버 끝 --> | |||
<!-- 커버의 커버의 커버 --> | |||
<div class="flex flex-col sm:flex-row lg:flex-col gap-4 w-full"> | |||
<!-- 후원 --> | <!-- 후원 --> | ||
<div class=" | <div class="w-full p-6 bg-white dark:bg-evewiki-010 transition-colors border border-solid border-transparent dark:border-evewiki-040 rounded-lg shadow"> | ||
<div class=" | <div class="flex items-center justify-between sm:justify-center lg:justify-between"><div class="block sm:hidden lg:block text-xl">후원하기</div>[[파일:Toss Symbol Secondary Blue.png|x30px|link=https://toss.me/bigstar12]]</div> | ||
</div> | </div> | ||
<!-- 후원 끝 --> | <!-- 후원 끝 --> | ||
<!-- 정기후원 --> | |||
<div class="w-full p-6 bg-white dark:bg-evewiki-010 transition-colors border border-solid border-transparent dark:border-evewiki-040 rounded-lg shadow"> | |||
<div class="flex items-center justify-between sm:justify-center lg:justify-between"><div class="block sm:hidden lg:block text-xl">정기후원하기</div>[[파일:포스타입_아이콘.svg|x30px|link=https://evewiki.postype.com/membership_plans]]</div> | |||
</div> | |||
<!-- 정기후원 끝 --> | |||
</div> | |||
<!-- 커버의 커버의 커버 끝 --> | |||
</div> | |||
<!-- 커버의 커버 끝 --> | |||
<!-- 푸터 --> | |||
<div class="w-full p-6 bg-white dark:bg-evewiki-010 transition-colors border border-solid border-transparent dark:border-evewiki-040 rounded-lg shadow"> | |||
<div class="flex items-center gap-2">[[이브위키:개인정보처리방침|개인정보처리방침]][[이브위키:이용약관|이용약관]][[이브위키:면책 조항|면책조항]]</div> | |||
------ | |||
<div class="mt-4 mb-[1px] flex items-center gap-2"><html><img src="/w/resources/assets/poweredby_mediawiki_88x31.png" alt="Powered by MediaWiki" srcset="/w/resources/assets/poweredby_mediawiki_132x47.png 1.5x, /w/resources/assets/poweredby_mediawiki_176x62.png 2x" style="height:25px;" loading="lazy"></html><html><img src="/w/skins/Liberty/img/designedbylibre.png" style="height:25px;" alt="Designed by Librewiki"></html></div> | |||
</div> | |||
<!-- 푸터 --> | |||
</div> | </div> | ||
<!-- | <!-- 이브레, 카카오톡, 메일 등 커버 끝 --> | ||
</div><!-- | </div> | ||
{{# | <!---- 위키 인포 블록 끝 ----> | ||
</div> | |||
<!---- 슬라이드 css js ----> | |||
<html> | |||
<link rel="stylesheet" href="/mainpage/splide-4.1.3/dist/css/splide.min.css"> | |||
<script src="/mainpage/splide-4.1.3/dist/js/splide.min.js"></script> | |||
<script src="/mainpage/240514/slide.js"></script> | |||
</html> | |||
{{#CSS: | |||
.splide li { margin: 0 !important; } | |||
.splide { | |||
overflow: hidden; | |||
} | |||
#header .splide__arrow--prev, #header .splide__arrow--next { | |||
opacity: 0; | |||
transition: all .3s cubic-bezier(0,0,.5,1); | |||
} | |||
#header:hover .splide__arrow--prev, #header:hover .splide__arrow--next { | |||
opacity: 1; | |||
} | |||
#header button:focus { | |||
outline: 0; | |||
} | |||
#header .splide__arrow--next { | |||
right: 3rem; | |||
} | |||
#header .splide__arrow--prev { | |||
left: 3rem; | |||
} | |||
#recommend .splide__arrow--prev, #recommend .splide__arrow--next { | |||
opacity: 0; | |||
transition: all .3s cubic-bezier(0,0,.5,1); | |||
} | |||
#recommend:hover .splide__arrow--prev, #recommend:hover .splide__arrow--next { | |||
opacity: 1; | |||
} | |||
#recommend button:focus { | |||
outline: 0; | |||
} | |||
#recommend .splide__arrow--next { | |||
right: 3rem; | |||
} | |||
#recommend .splide__arrow--prev { | |||
left: 3rem; | |||
} | |||
#recommend .splide__slide .recommend__description { | |||
visibility: hidden; | |||
} | |||
#recommend .is-active .recommend__description { | |||
visibility: visible; | |||
} | |||
.splide__arrows .splide__arrow { | |||
background: rgba(255,255,255,.08); | |||
width: 3rem; | |||
height: 3rem; | |||
opacity: 1; | |||
} | |||
.splide__arrows .splide__arrow svg { | |||
fill: #000; | |||
} | |||
.splide__arrows .splide__arrow:hover { | |||
background: rgba(255,255,255,16); | |||
} | |||
}} | |||
<!---- 슬라이드 css js 끝 ----> | |||
[[분류:이브위키]] | |||
{{#CSS: | |||
.catlinks, .toc, .mw-references-wrap { | |||
display: none !important; | |||
} | |||
.liberty-content { | |||
border: 0 !important; | |||
background-color: transparent !important; | |||
box-shadow: none !important; | |||
} | |||
.liberty-content-header { | |||
display: none !important; | |||
} | |||
.liberty-content-main { | |||
padding: 0 !important; | |||
border-radius: .5rem !important; | |||
background-color: transparent !important; | |||
} | |||
footer { | |||
width: 100%; | |||
} | |||
.liberty-footer { | |||
display: none; | |||
width: calc(50% - 0.5rem); | |||
border-radius: .5rem !important; | |||
border: 1px solid transparent !important; | |||
box-shadow: 0px 4px 20px rgba(0,0,0,.05) !important; | |||
} | |||
.Liberty .content-wrapper .liberty-content .liberty-content-main { | |||
overflow: visible; | |||
} | |||
}} | |||
{{#CSS: | |||
.shadow { | |||
box-shadow: 2px 4px 12px rgba(0,0,0,.08) !important; | |||
} | |||
}} | |||
<no-comment-streams /> | |||
2024년 6월 30일 (일) 00:21 기준 최신판
| |||
| ||||||||||||||||||||||||
개요
|
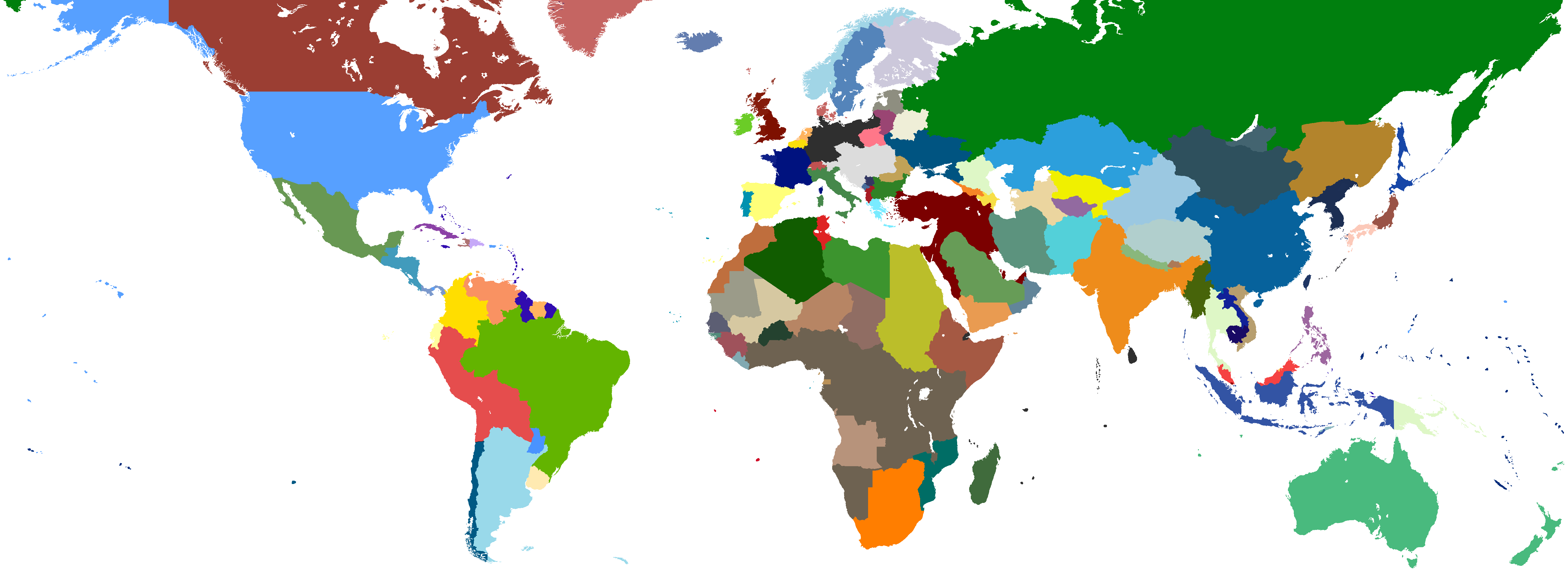
하루가 만든 세계관. HOI4의 '카이저라이히' 모드에서 대한제국이 근대화에 성공한 것을 다루는 세계관이다. 처음에는 하루 단독 세계관이였으나 적극적인 인재영입납치로 연재자 수가 대폭 늘어났다.
업데이트 내역
Adler auf dem Fluss Kongo (2022.11.17.)
기존에 전무했던 아프리카 설정의 틀이 어느정도 다져졌다.
Reichstag (2023.2.9.)
독일 정치 설정 추가.
Not Yet Lost (2023.2.13.)
긴배 주도로 폴란드 설정이 추가됐다.
아름다운 나라 (2023.3.17.)
동아시아 설정이 어느정도 완성됐다. 한국의 정치 설정이 크게 리뉴얼됐고, 이외에 일본, 중국 설정도 추가되었다.
Himno Nacional del Perú (2023.4.)[5]
남아메리카 설정 대규모 리뉴얼 예정.
연습장
연습장:긴배
연습장:쿠리오/2
연습장:키네
연습장:찰스/2
데트몰트
빌레펠트 제작 과정에서 반영되지 못한 설정들을 연재하는 세계관이다. 세계관명은 빌레펠트의 위성도시인 데트몰트(Detmold)에서 따왔다.
수상
| ||
[ 펼치기 · 접기 ]
| ||
여담
열강국들의 시체를 뜯어먹는 일반적인 대한제국 세계관과 다르게, 빌펠 한국은 전성기인 국가들을 상대로 몇번이나 싸워 이긴다. 그래서 연재자인 에러는 빌펠 한국을 "영토는 엄청 크지 않아도 국가 전투력 자체는 이브 최강이 아닐까?" 평가하며 극동의 프로이센이라고 부르기도.
의도한 부분이 아니지만 분명 국뽕 세계관인데도, 남만주 한족 추방이라던가 일본의 통일 방해, 동맹 독일이 미국과 데탕트를 하는 시점에도 전쟁을 일으키는 등...만들 수록 한국이 분탕 국가의 모습을 보이기 때문에, "라인 하나는 기깔나게 잘타는 국가" "카라 아니었으면 전범국" "보통 동아시아 근현대사에서 뭔가 이상한 일이 생기면..." 드립이 오간다.
설정상 근대화의 공은 흥선대원군에게 가고 2차대전과 민주화는 의친왕에게 가게 되면서 고종의 업적이랄게 사라져 "동맹 잘 고른거 말고는 아무것도 없는 새끼"정도 취급을 당한다.